【ブログヘッダー簡単作成】素人でも出来るパワーポイントを使った素早い文字・アクセント入り画像の製作
写真に加工、アート的な効果を与える
さて、ここからPowerPointのお手軽なが加工・編集機能を使って、時間をかけずにどんどん編集加工してみましょう
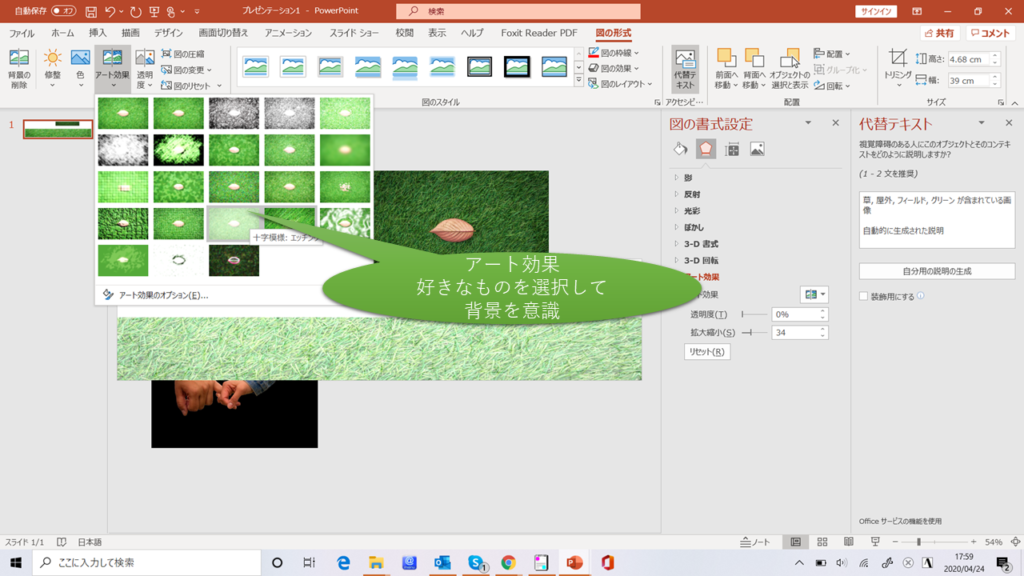
パワーポイントのアート機能には、色々な効果を与えられます。
好きなものを選んでみてください
ここでは、先ほどの背景の芝生をこのままつかわず、背景らしく少し色を薄く明るくしてみます。

どうです、簡単ですよね。
✔写真にアート効果・加工をすることが出来ます!
絵・写真の階層を自由に配置する
さて、違う絵が3つ出来ました。
先ほども少し行いましたが、PowerPointで絵とか写真の配置を簡単にできるのは、”いろがみ”の切り絵の重ね合わせを自由にするような感覚で簡単に行えます。
高価なイラスト編集ソフトとこの点においては似たようなことが簡単にできます。
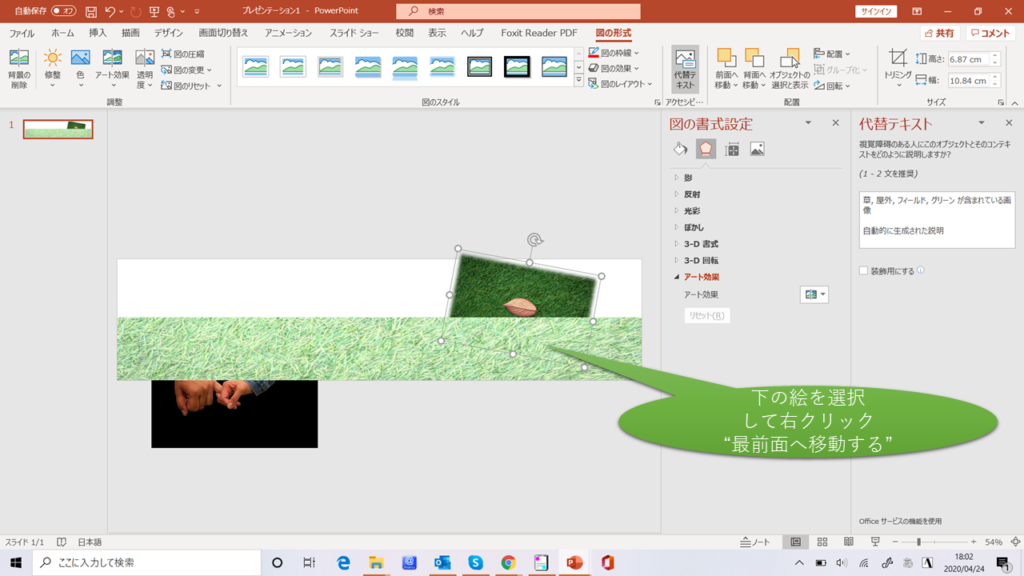
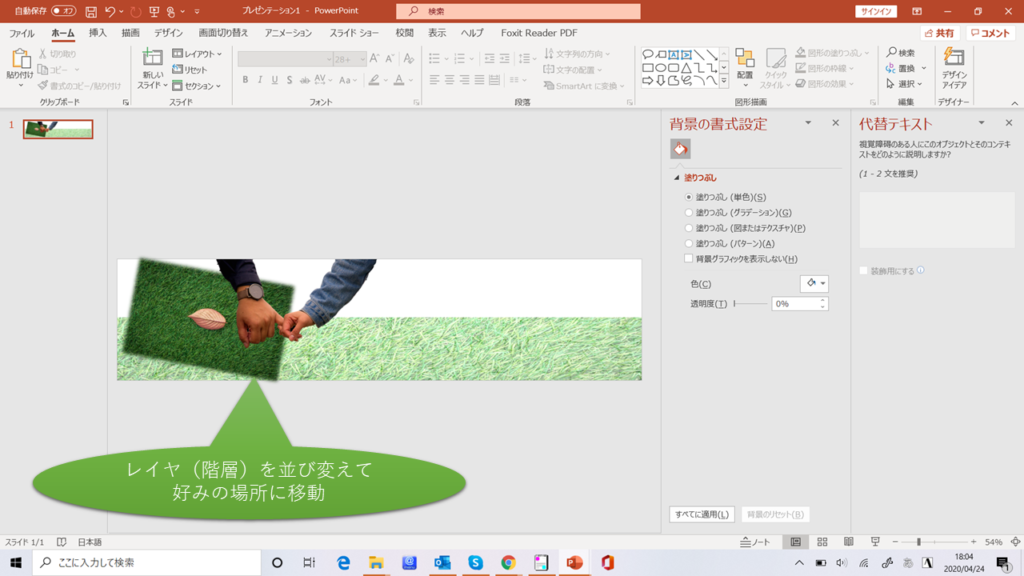
ここでは、先ほどの”背景”が、一番上に見えているはずです
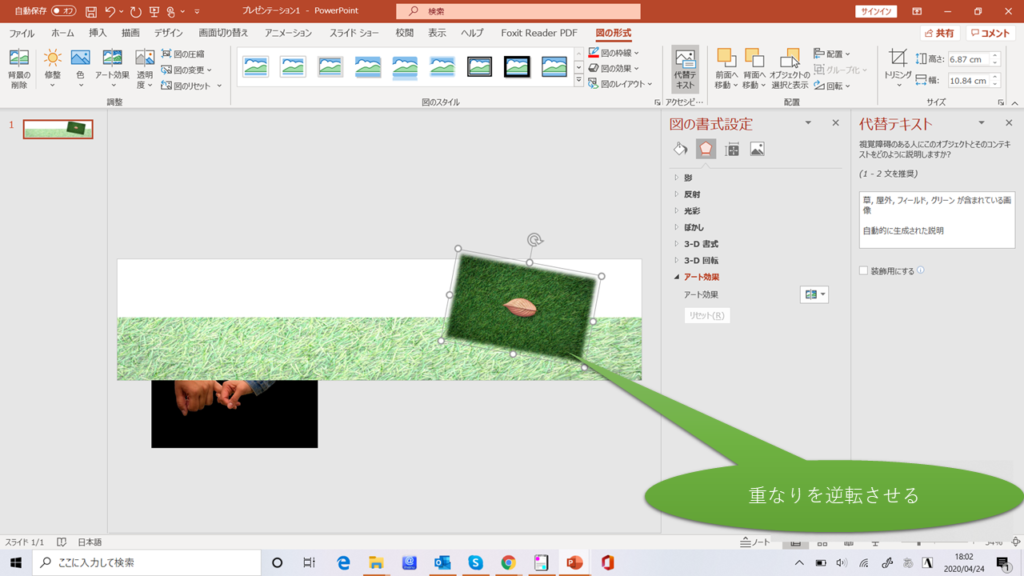
これを、元の落ち葉の絵を一番上に見えるようにしてみます。
そして、絵の上の回転矢印をドラッグして、好きな傾きに修正できます


簡単ですよね。
✔これで、レイヤ(階層)を好きに扱うことが出来ます!
写真の余分な部分を排除する
写真や絵には、必ず背景があります
構図の中の主題の絵の部分の後ろに背景があり、これが邪魔になるときありますよね。
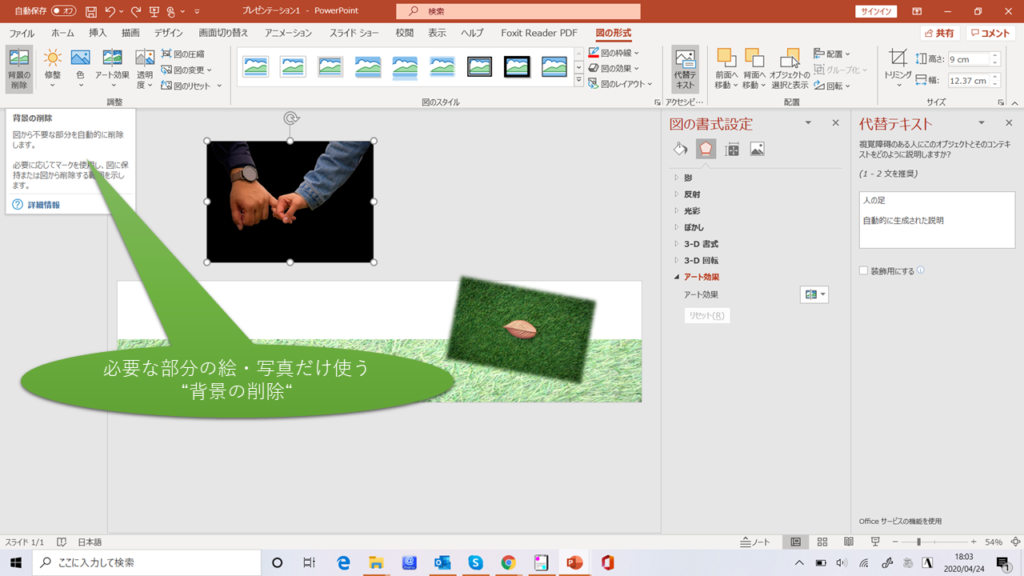
ここの例では、黒い背景の中に手をつないだ絵で、黒い手をつないだところだけを使いたい。
これは、黒い部分には、”黒”の色があるので、ここに絵を重ね合わせても黒の部分は残ります。
手の部分だけを切り抜いて使いたいということです。
こんな時にも、PowerPointでは簡単にできる機能があります。
”背景の削除”を選んで進めてみましょう

黒い部分が削られました。
でも、腕の上のほうまで消えてしましました。
これは、色の黒の要素に関連した部分を自動に消してしまった結果です。
これを、復活させます。
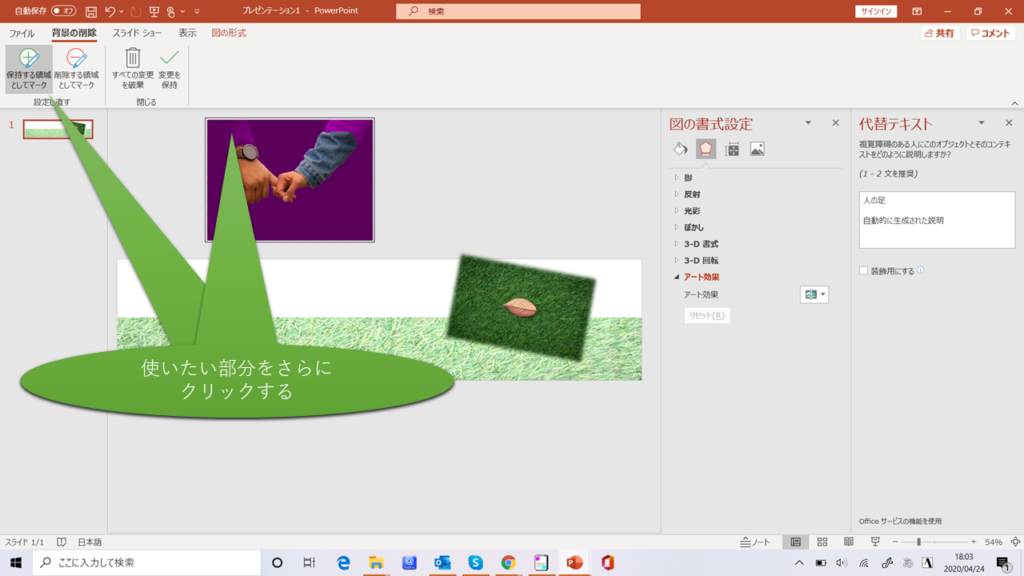
”保持する領域をマーク”を選んで、腕のあったらしき場所を、どんどんクリックすると
どんどん、腕があらわれてきます。
やってみてください


ほら、簡単ですよね。
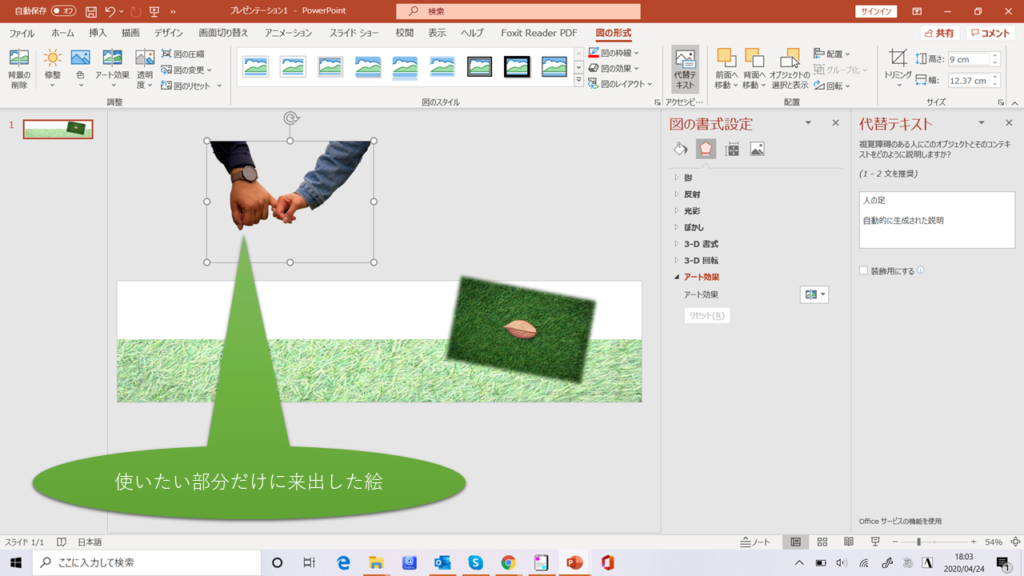
これで、使いたい部分だけ切り出すことが出来ました。

先ほど使った、並び替えと重なりを調整して
こんな感じになります
✔不要な絵の部分を削除できます!
絵や写真に字を重ね合わせる
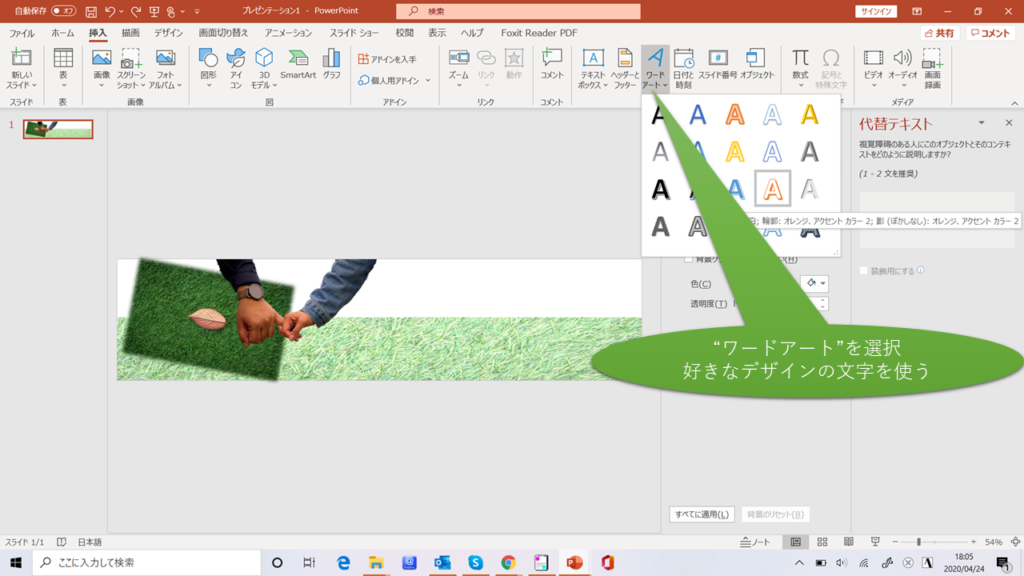
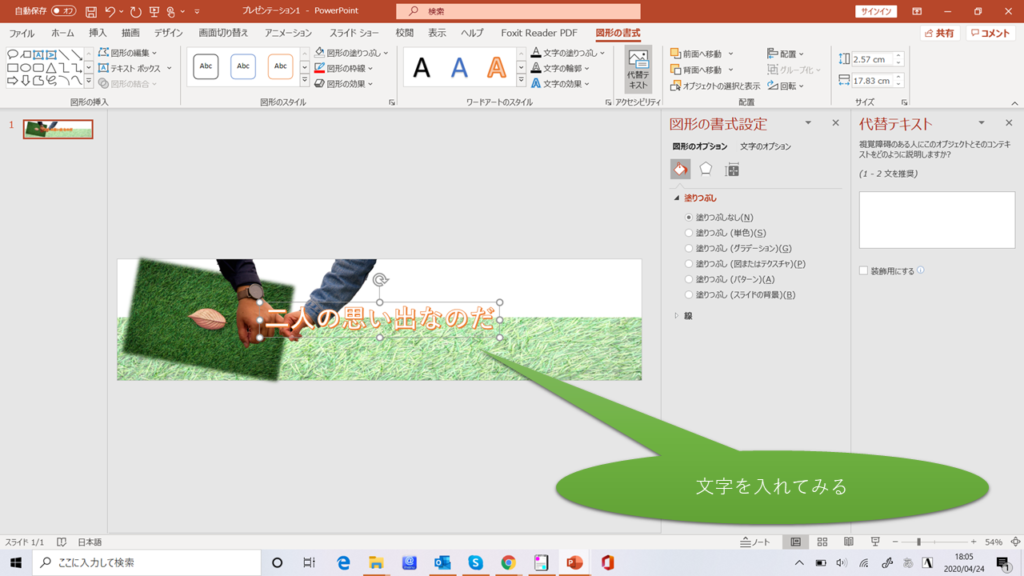
それでは、写真の上に好きな文字を重ね合わて見ましょう
これは、普通の文字を使ってもいいですがワードアートを使って少しカッコいい文字を重ね合わせます。

そして、好きなテキストを入れてみます

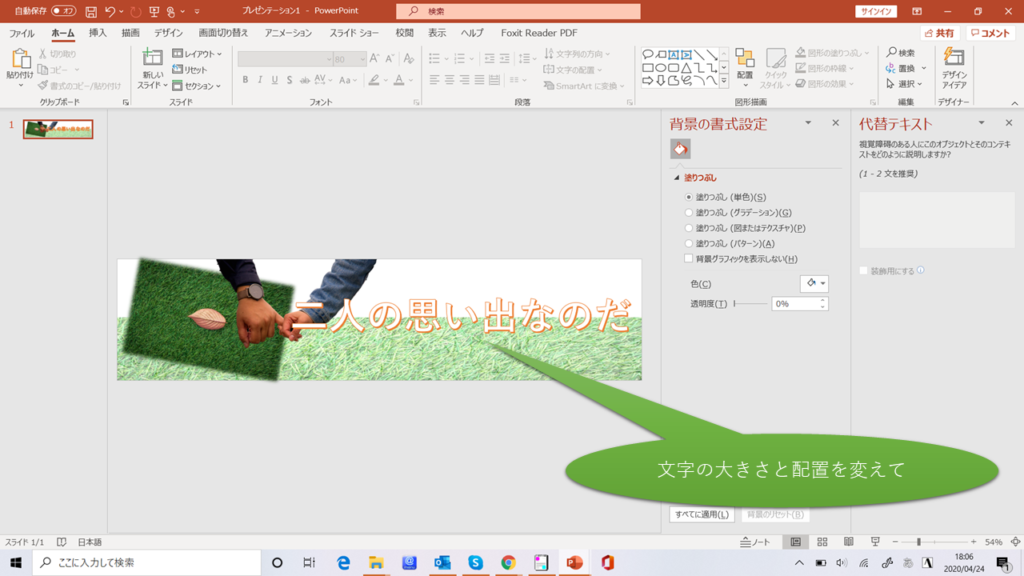
重なりと大きさ、色を調整していきます。

どうです
絵の上に文字を自由に配置することが出来ました
もう一つ、サブタイトルを違う色で重ねたり自由に配置できたりします。
1文字ずつ色を変えたり、大きさや形をかえるのも簡単です
✔絵や背景に文字を重ねることが出来ます!
イラストの挿入
写真を使うまでもない、加工するまでもないってときに重宝するのが
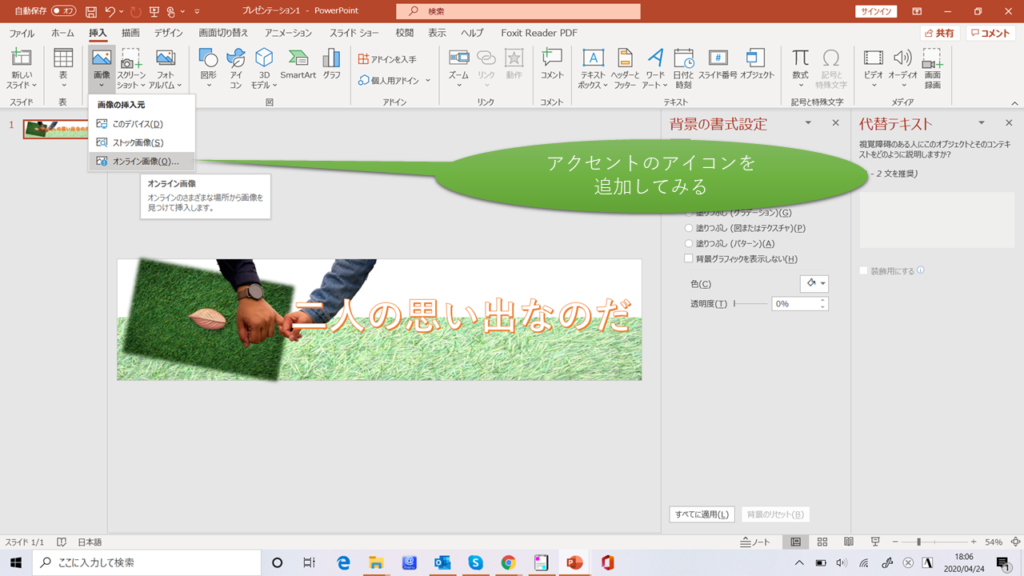
PowerPointの”オンライン画像”です
画像へのアクセントとして、加えてみてはいかがでしょうか
著作権NGの画像もありますので、注意しながら、挿入してみます。
”オンライン画像”をクリックして、使いたい絵を検索して挿入します

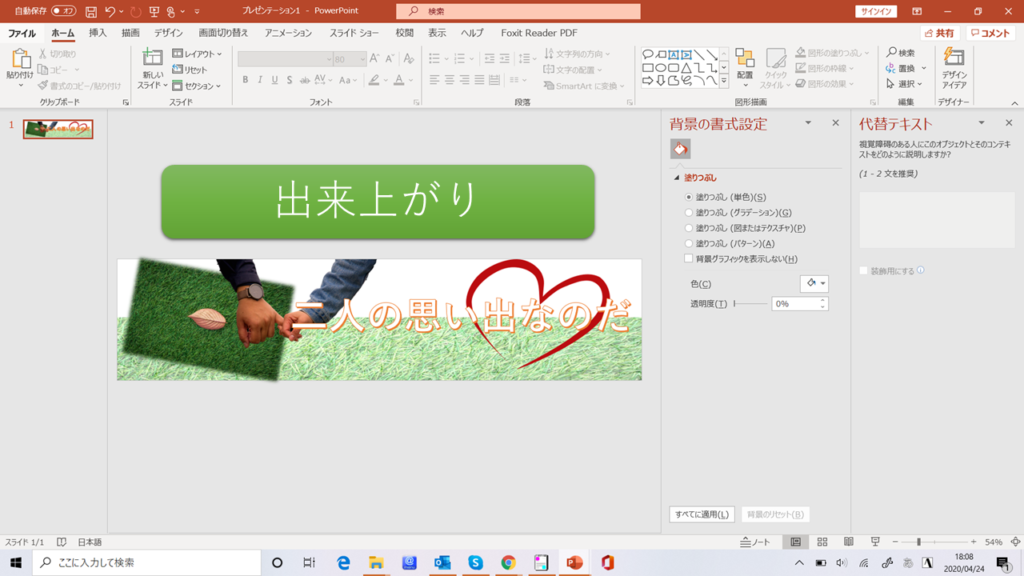
今回は、ハートを検索して挿入
大きさと、重なりと配置・傾きを調整して配置します
✔絵や背景に文字を重ねることが出来ます!
加工したPowerPointデータを画像データで書き出す
ここまでで、完成しています
出来上がった絵のセンスは問わないでください。
思い出してください。
素人が、手早く、簡単に、60点を目指すものです
ここまでの技を細かく使い、写真や図形をもっといっぱい駆使して、小さなデコレーションを繰り返せばかなりのハイクオリティーな画像が出来ます。
ここから先は、美術デザイナー的なセンスが求められます。
私にもさっぱりありませんので、やり方だけの紹介となります。
あくまでもできる!
ですので、出来上がったサンプルの出来は不問としてください ><

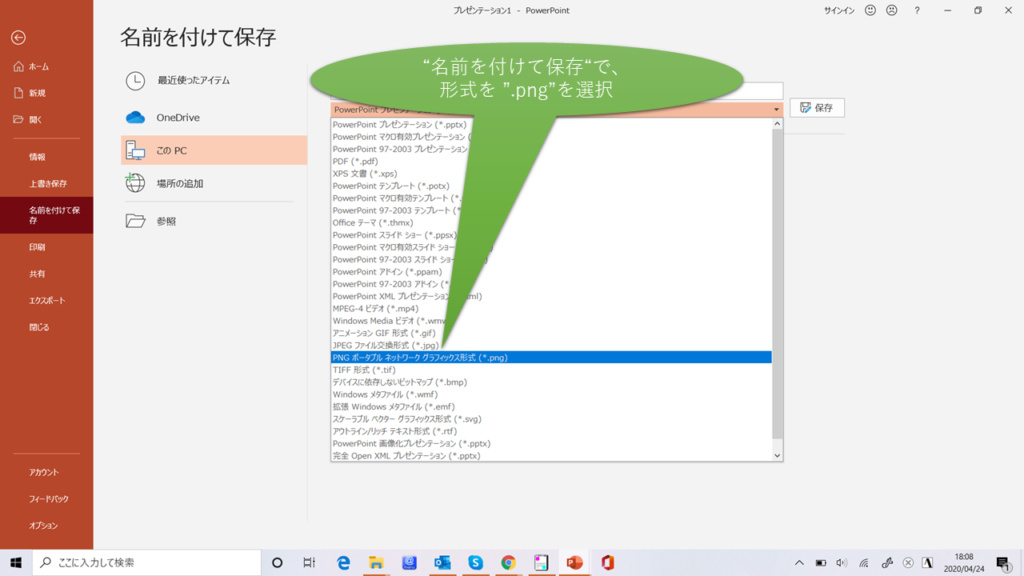
さて、出来上がったPowerPointデータですがこのままでは、ファイルにしても".ppt"とかになるだで、ブログヘッダーやホームページなどで使えません。
これをインターネット上でも使える画像に変換して、保存します。
ファイルの、”名前を付けて保存”から、 ".png"/".gif"/".jpg"を選択してください。

これで、インターネット上で使えるファイル形式になりました。
このファイルを所定の場所にアップロードして終了です
画像 素人の簡単加工 まとめ

どうでしょうか
目的は達成できましたでしょうか?
✔ 画像加工やデザイナーの知識なし
✔ センスない
✔ 画像加工・デザイナーツールは持っていない
✔ 全くの素人
出来そうですよね?
簡単なやり方ですので、最初から60点でなくても、気楽にできますし、
自分のセンス次第で少しずつ良くしていくこともできます。
少しでも役に立てれば幸いです
― hogeru -





































ディスカッション
コメント一覧
まだ、コメントがありません