【ブログヘッダー簡単作成】素人でも出来るパワーポイントを使った素早い文字・アクセント入り画像の製作

ブログヘッダーをはじめ、今ではWEBページやブログなどデザインに富んだ画像が並んでいます。
ブログやTwitter、Instagramなどのプロフィール、ヘッダ、背景画像などはプロでないと作れないと思っていませんか?
確かに高価な画像加工ソフトや、無料でも使える便利な画像編集ソフトはいっぱいあります。
でも多くの人はそんなデザイナーがやるような事は出来ないし、やりたくありません。この記事ではいかに簡単に、自分のPCで簡単に短時間で、使えるレベルの画像加工と文字入れ、等が行えるかまでを紹介します。
確かに、本当のデザイナーのプロの方や商売にしている方にはまったく及びません、そしてそういう専門の人たちでセンスのいい人たちの対価はそれなりに高いもの。当面をしのぐには、簡単なやり方で十分という人に参考になれば幸いです。
そして、最近ではプロ・セミプロのデザイナーの作るものはどれも本当にハイセンスで。フリーランサーの集う有償サイトでも販売していますので、「お金あるし、ブログヘッダーや画像は素人でなくプロの人にデザインしてもらう」と言う人は、このページは興味が無いはずなのでご退出ください。
【ブログヘッダー簡単作成】
このページはプロのようなセンスに溢れるハイデザインで目を引くようなデザインではなく、ありものの無料写真とその加工に、簡単で時間をかけずに画像編集をある程度することを目的にしています、おそらくどのPCにも初期インストールされている率が高いであろう、MicrosofのPowerPoint(通称:パワポ、パワーポイント)を使って作り上げます。
もちろん、ハイデザインにできるかどうかはセンスによるところありますが、
このページでは100点でなく自分なりの60点を手早く簡単に目指すためのページとなります。
このポイントを忘れないでください。
私自身もそうですが、以下の方が対象です
✔ 画像加工やデザイナーの知識なし
✔ センスない
✔ 画像加工・デザイナーツールは持っていない
✔ 全くの素人
パワーポイントには、プレゼン資料作成として知られていますが、静止画・動画の編集や文字入れでも100点ではないけれど、プレゼン資料作成には過剰なほど機能が搭載されています。
今回は、それらの機能を使って実際に画像を加工してみます。
基本的には、バージョンによる差はありますがPowerPointであれば、ほぼ同じことが出来ます。
本記事の作成に使ったのはPowerPoint2016となります(Office365の無料版やサブスク版でも類似の事は出来ます)
それでは、見ていきましょう。
ベース素材を決める
まずは、自分が使ってみたい画像素材を選んでくるところから始めます。
ベース画像は、自分で撮った写真でもいいですし、無料のセンスのいい写真やデザイナーさんが綺麗に作ったイラスト等を使用しましょう。自分の写真を使うのが一番良いですが、それが無い時には以下を例に無料使用を許諾しているサイトの絵や写真を使って、著作権に違反しないように選定ください。
※基本的に、違反しないはずのサイトを書いてあります
✔Pixabay
高画質なフリー画像素材 使用、加工OK ハイセンスなものが多い
✔photoAC
高画質なフリー画像素材 使用、加工OK 人物で使いたいものが多い
これらのサイトへリンクから辿って、画像を検索してダウンロードします。
今回は、例としてPixabayを使います。
使い方も簡単です、検索コンソールに、使いたい画像のテキストを打ち込むだけです。

上記”落ち葉”を入力して、リターン

この中から好きなものをクリックするだけです
画像のベースとなる素材を、いくつかダウンロードしておいてください。
背景、メインで使いたいもの、デコレーションで使いたいもの
考えるよりは色々とやってみたほうが早いです。
今回は以下の2画像を使ってみたいと思います
PowerPointで加工する
パワーポイントを起動して、準備しましょう。
今回は、ブログヘッダー前提で記事を進めていきますが、基本的にはどんなものにでも使えます。
ようは、サイズの取り方だけです
見ていきましょう
キャンパスの大きさを確定する
今回は、ブログヘッダーですので、そのサイズに合わせてパワーポイントを調整します。
パワーポイントのウインドウは、四角だけでしょ?
いえ違うんですよ、作成サイズを変えられます。

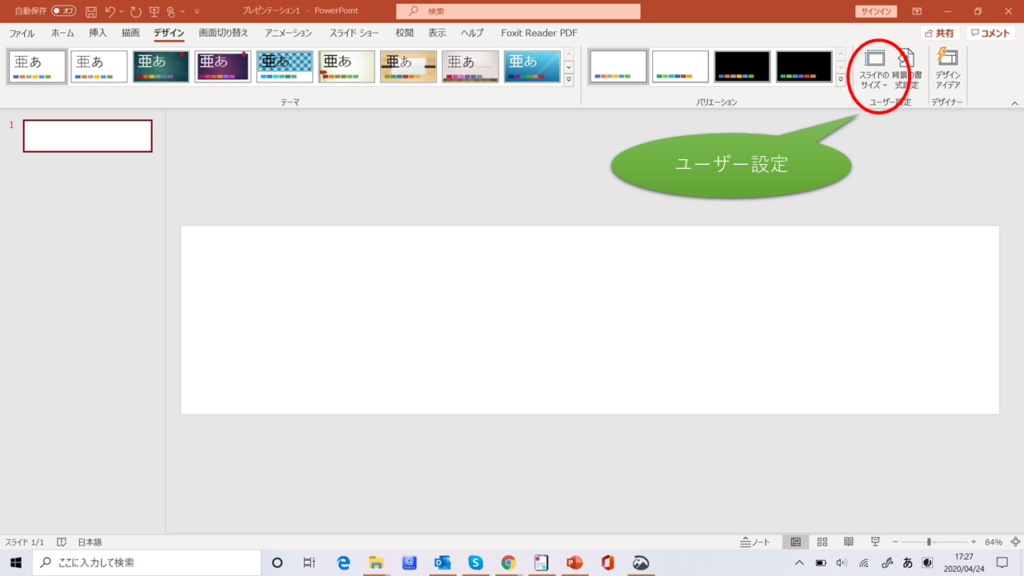
デザインメニューの、スライドサイズボタンから、変更することが出来ます。
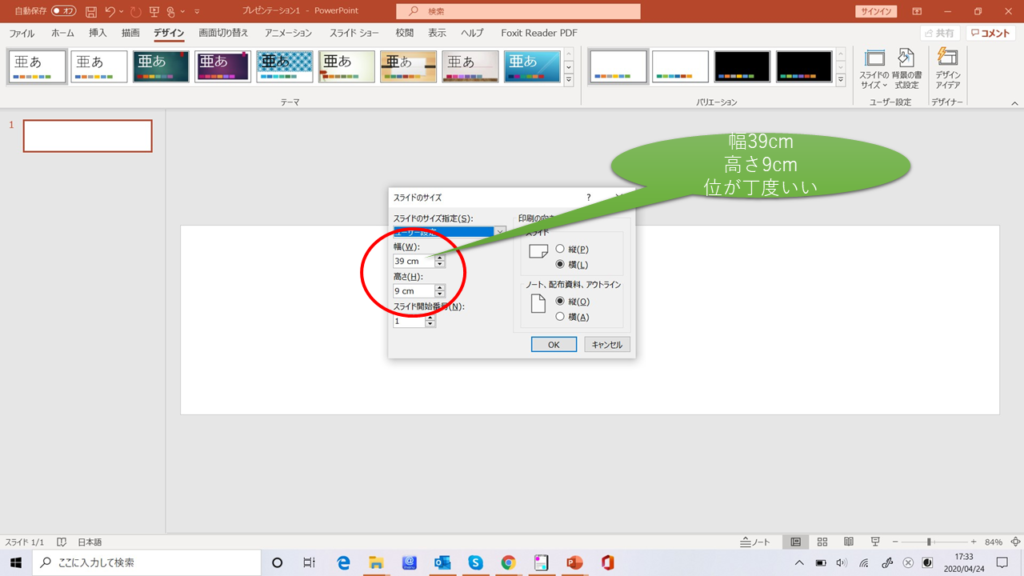
ユーザー指定のサイズでブログヘッダーならば、幅39cm、高さ9cm程を指定してみてください
もちろん、作りたい画像のサイズでここは自由に変更してください

これで、ブログヘッダー用の作成サイズに変えることが出来ました。
基本的にはパワーポイントの1ページの編集だけを使って、画像の加工していくことが出来ます。
ベースの絵・写真を貼り付ける
それでは、皆さん大分イメージが沸いてきたんじゃないですか?
これから、もっと進めますよー
自分で用意した写真か、ダウンロードした著作権違反しない写真や絵を貼り付けます。
先ほど、ダウンロードした素材画像をパワーポイントに貼り付けます。
これも難しくありません、
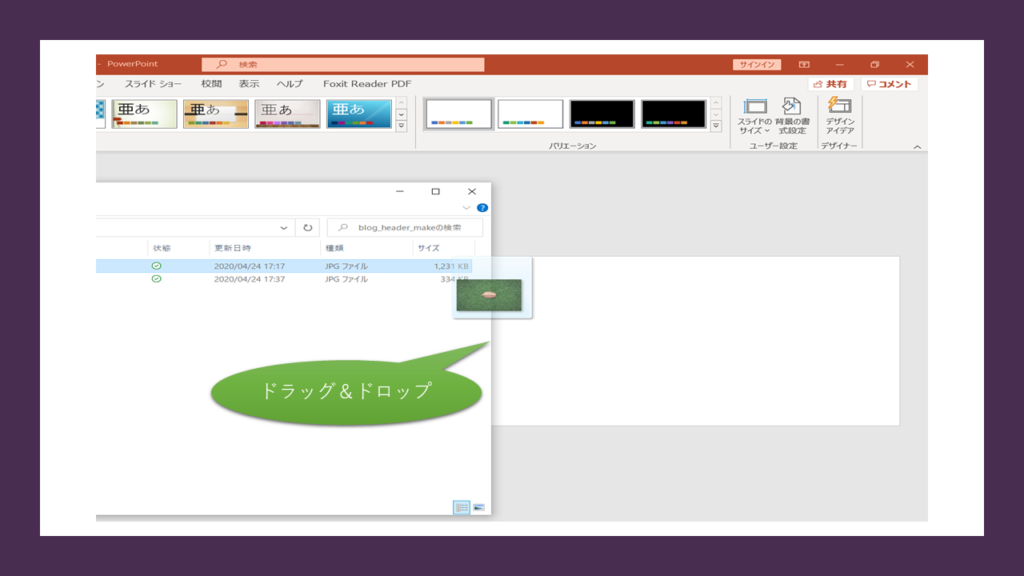
基本はダウンロードしたファイルをドラッグ&ドロップで貼り付け完了です

ファイルは、気にせず何個でもドラッグ&ドロップします
そうすると、今回は2ファイルでこうなります。
重なってみえているだけで、気にしないで貼り付けてください

作りたい画像の背景作成
今回は、作りたい画像の背景を写真をベースにして作ってみましょう
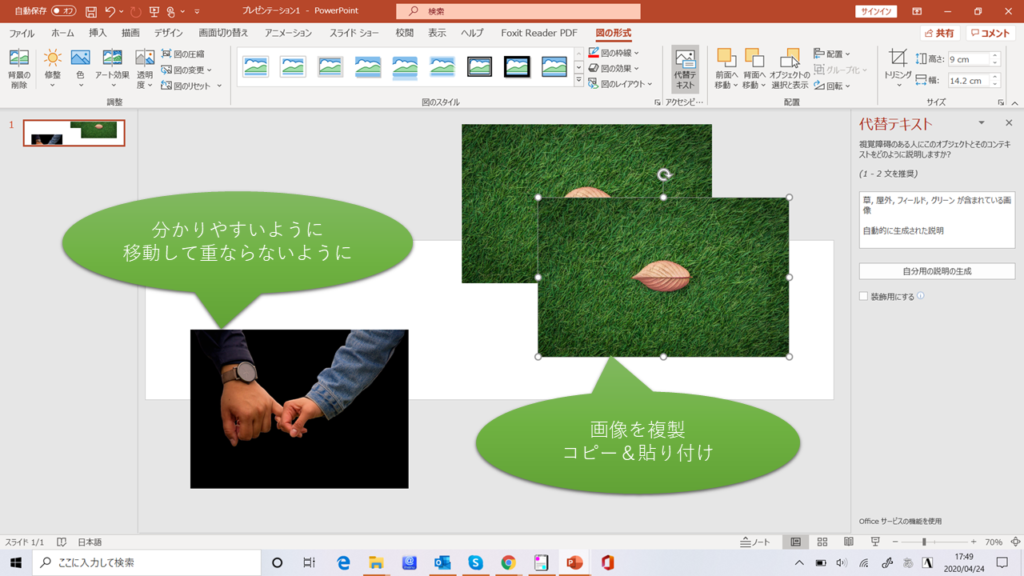
背景に使いたい写真を複製します
画像を選択して、コピー&貼り付けで出来ます

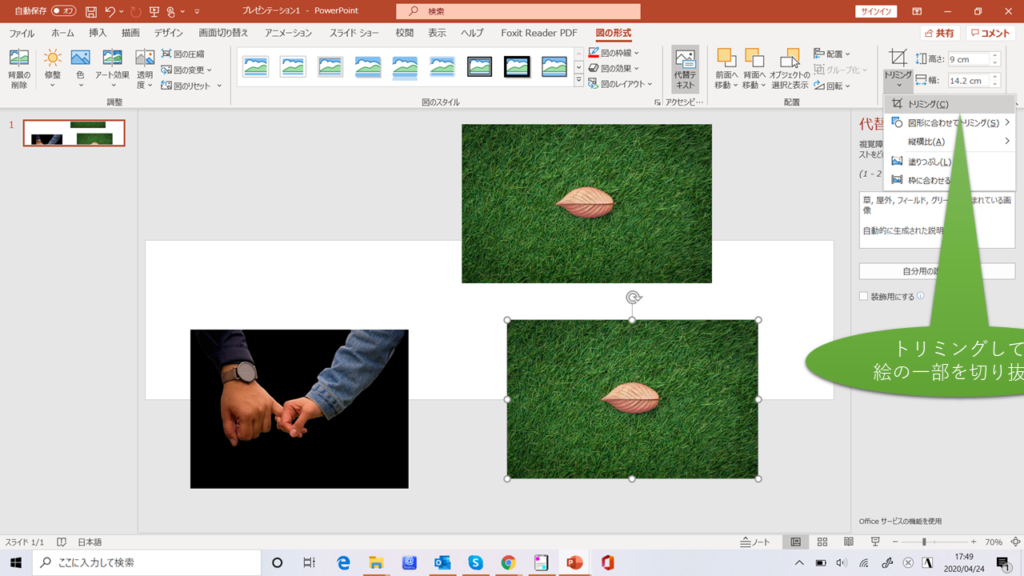
画像のトリミング(画像のサイズを変更)して、使いたい部分だけに変更します。
縮小とは違います。切り抜きのようなものです

この例では、落ち葉がおちている芝生の部分を一部切り抜いて背景に使ってみます。
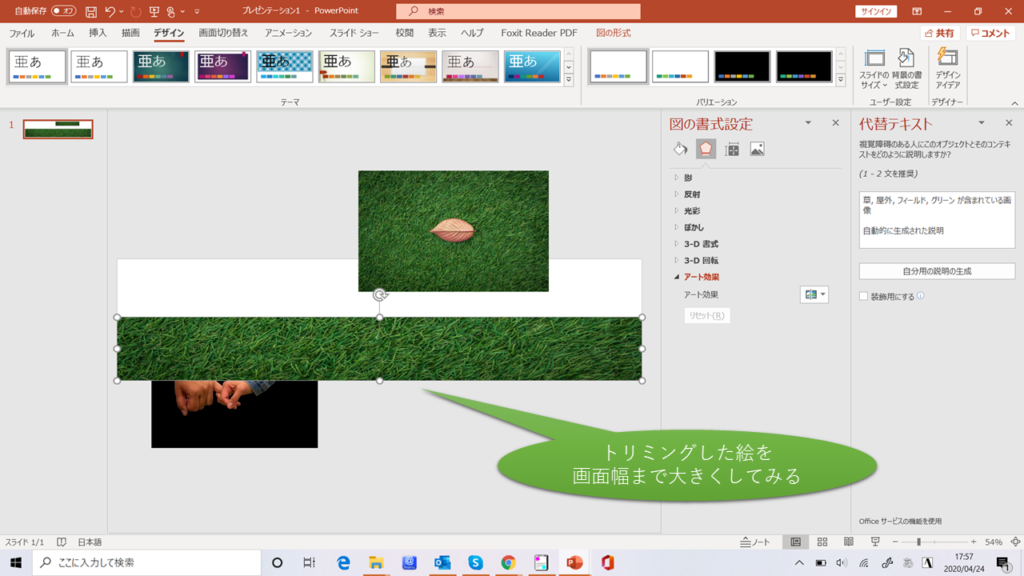
トリミングした画像をその芝生を画面いっぱいまで拡大して、画面の縦半分の大きさにして移動して配置します。

✔画像の大きさの変更と縮小・拡大が出来ます!








































ディスカッション
コメント一覧
まだ、コメントがありません